【GCP】ASP.NET CoreのWebアプリケーションをGCE、GKE、GAEにデプロイしてみた
デプロイするアプリ
デプロイするASP.NET Core Webアプリケーションを作成します。
デプロイするアプリケーションの作成
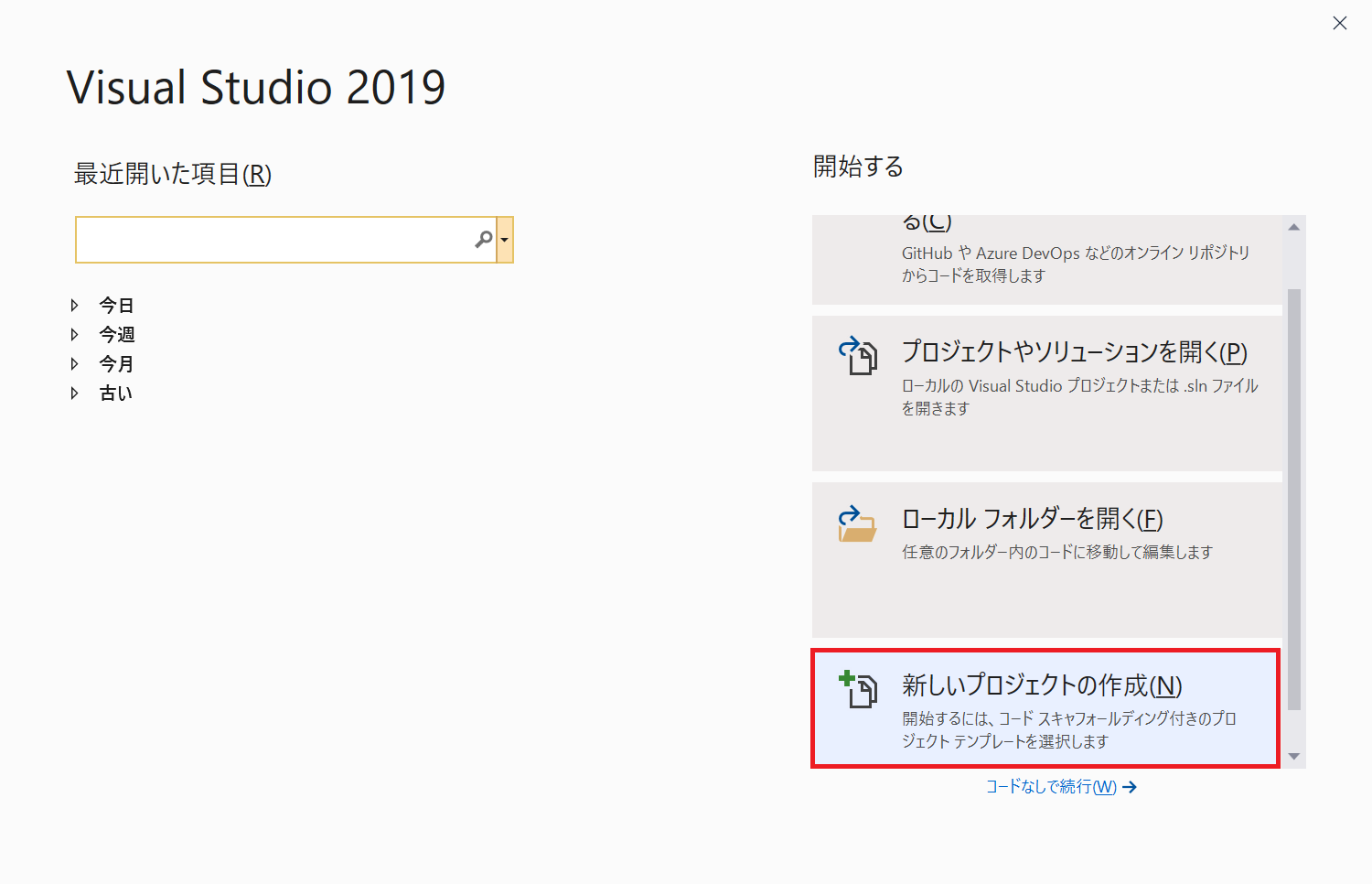
「新しいプロジェクトの作成」を選択します。

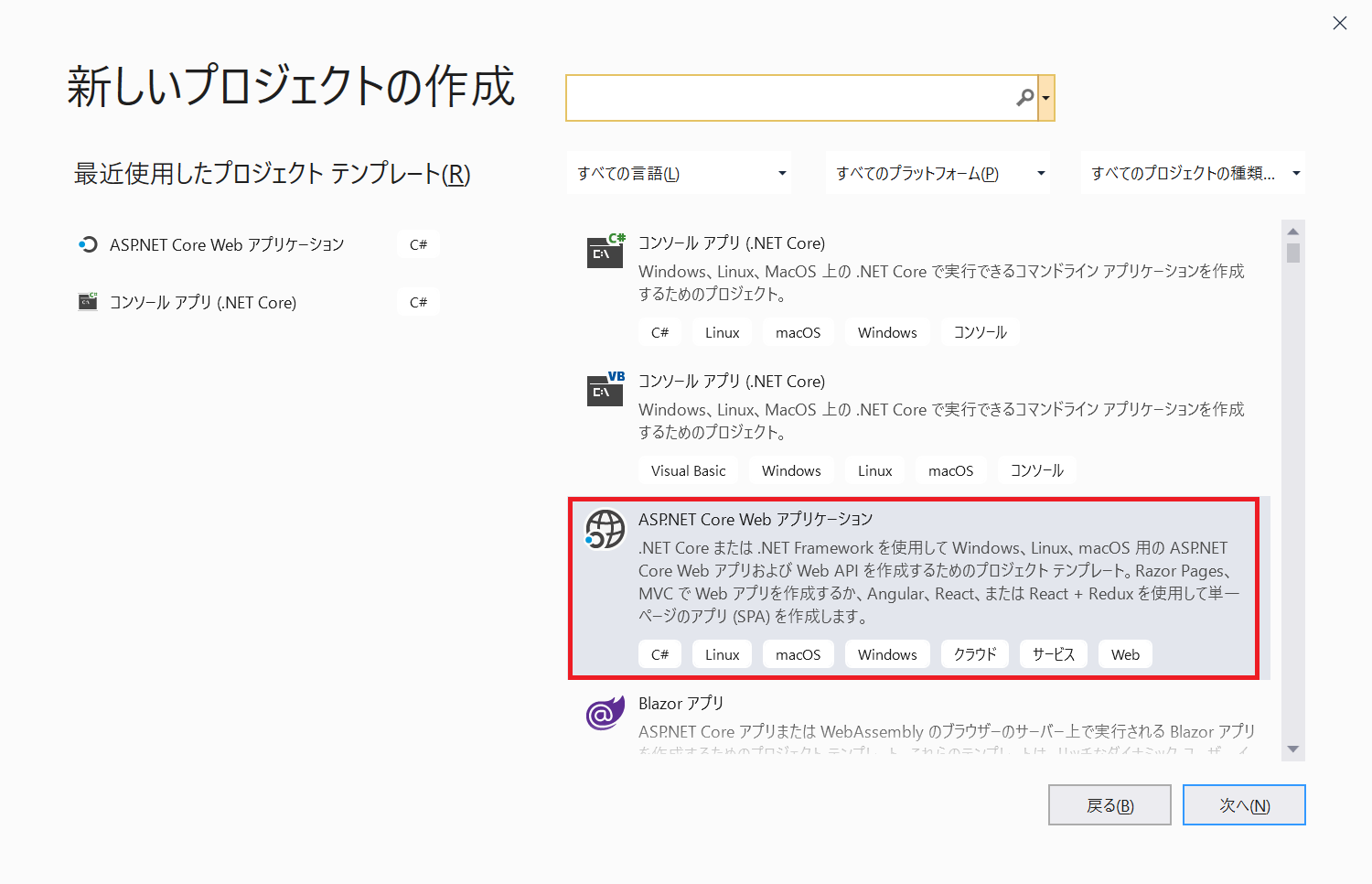
「ASP.NET Core Webアプリケーション」を選択します。

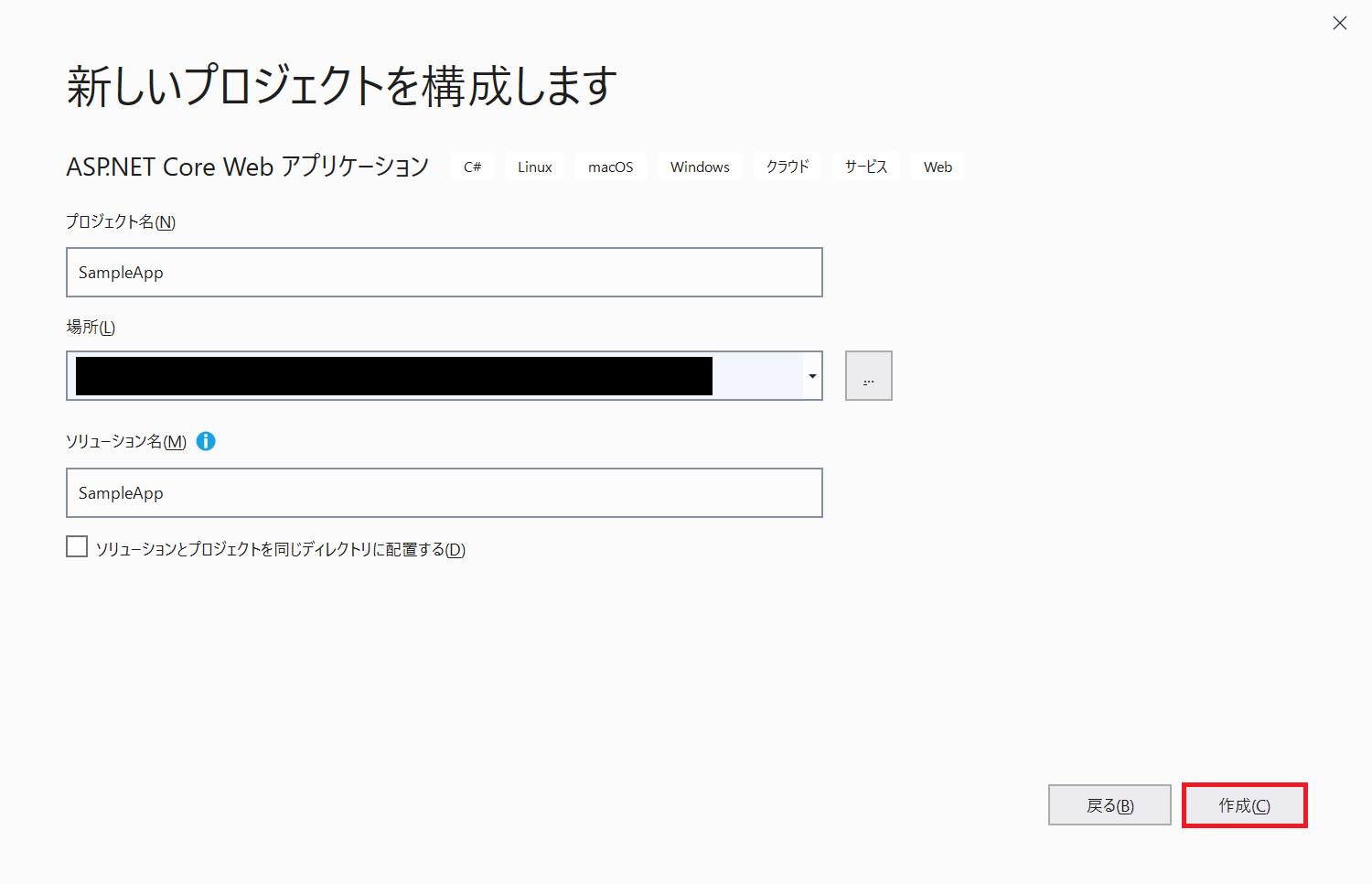
適当なプロジェクト名を入力して、作成を押下します。ここでは「SampleApp」としました。

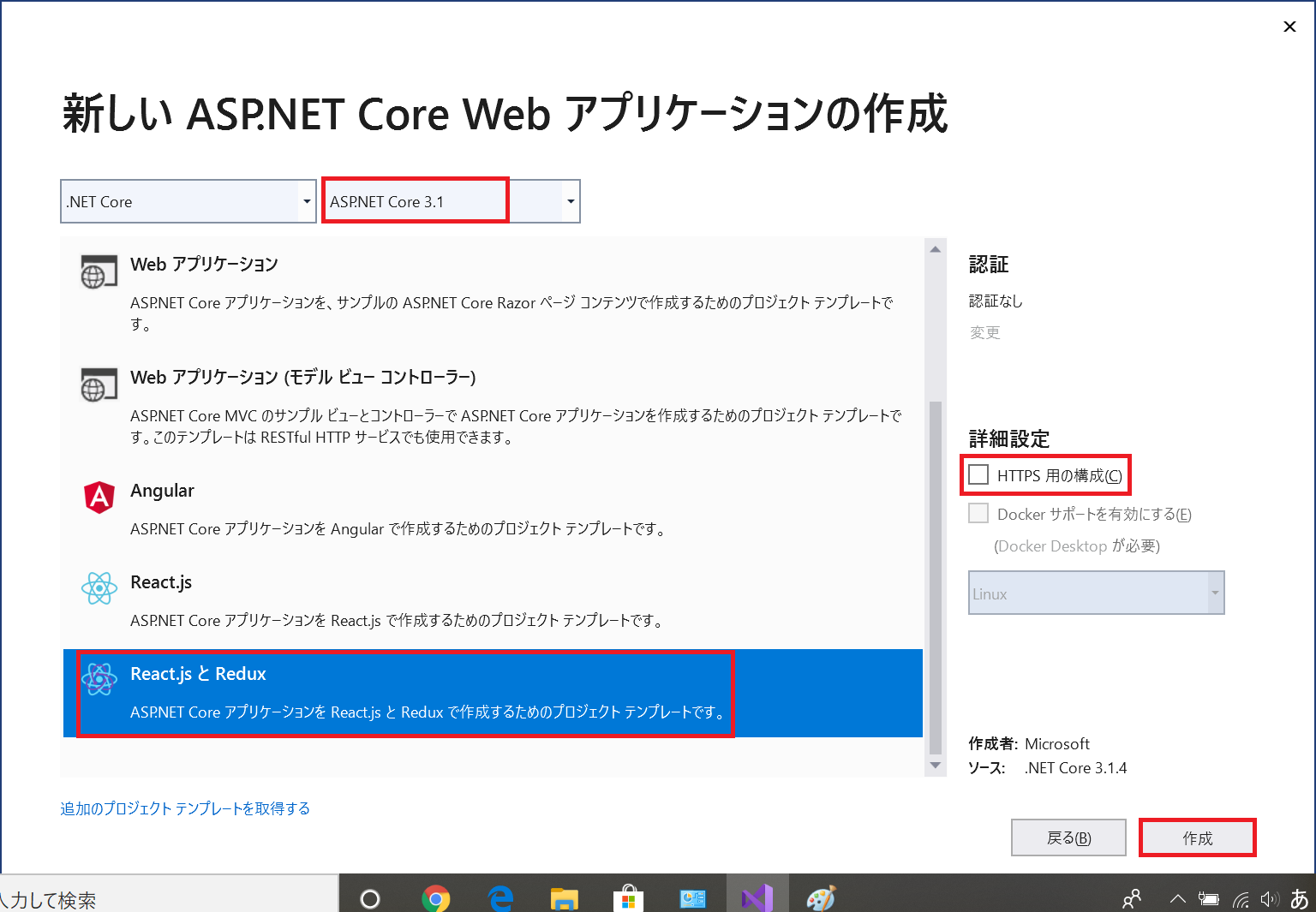
.NET Coreのバージョンは「3.1」選択、「React.jsとRedux」を選択、「HTTPS用の構成」のチェックを外し、作成を押下します。
これでデプロイするアプリの作成は完了です。

ビルド
アプリをビルドします。
「.csproj」(この例の場合は、SampleApp.csproj)のあるフォルダに移動し、以下のコマンドを実行します。
$ dotnet publish -c Release -r linux-x64 --self-contained true
GCE(Google Compute Engine)にデプロイ
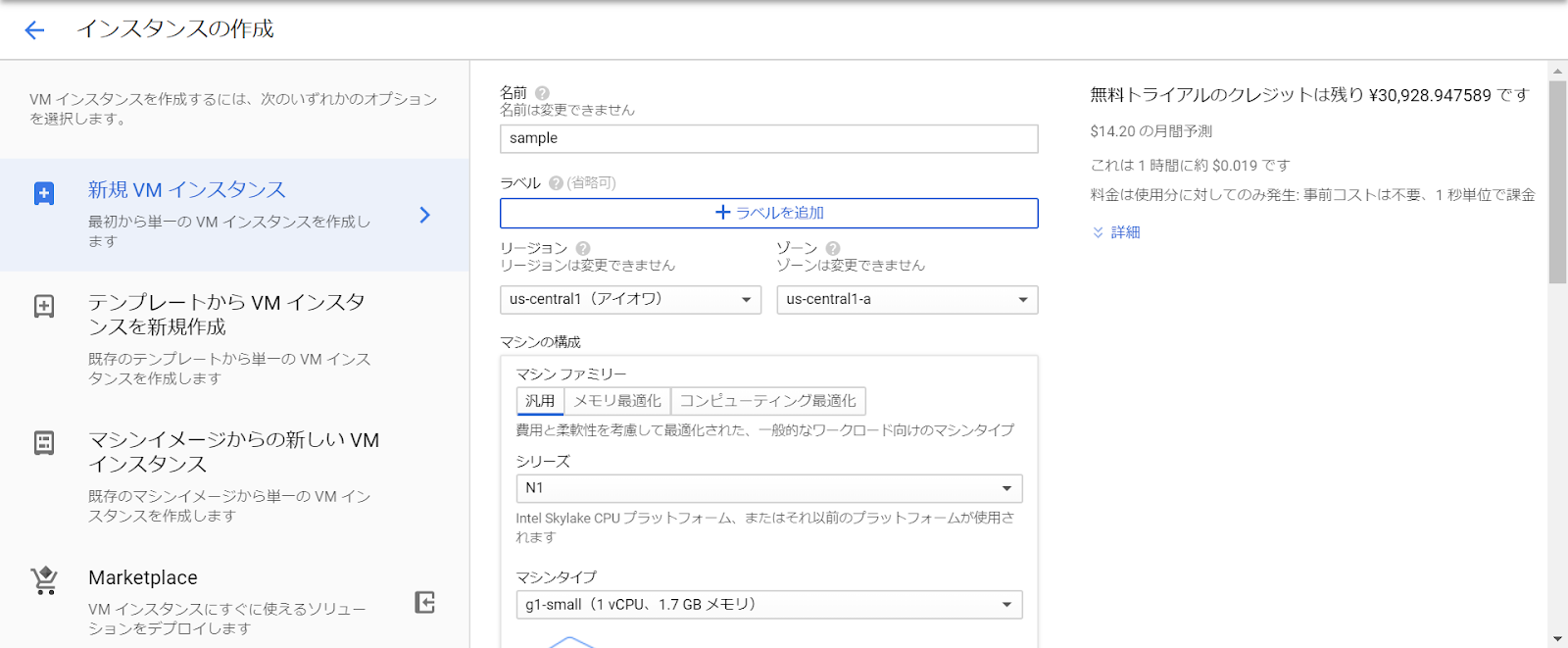
GCEの設定
GCEの設定は以下のようにしました。

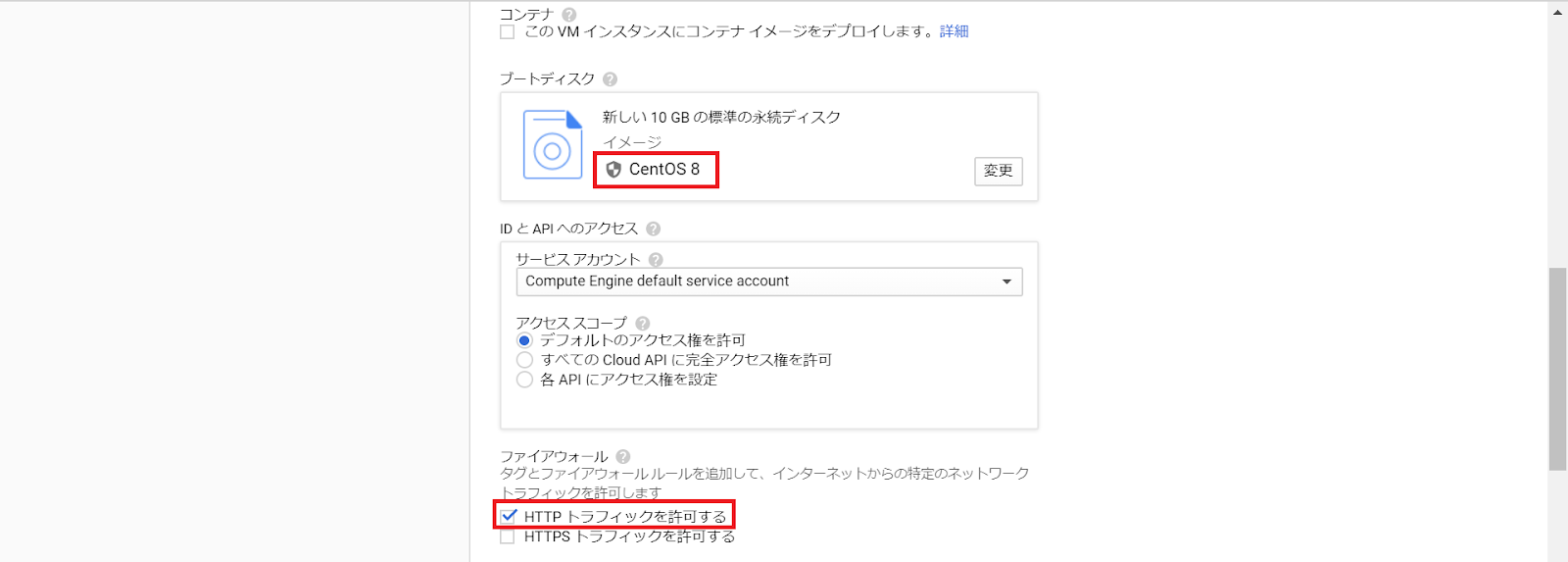
OSはCentOS8を選択。80番ポートにアクセスしたいので「HTTP トラフィックを許可する」をチェックします。

前準備
ファイアウォールの無効化
$ sudo systemctl stop firewalld
$ sudo systemctl disable firewalldSELinuxの無効化
$ sudo vi /etc/selinux/config
SELINUX=disabled再起動
$ sudo shutdown -r nowSELinuxの確認
$ getenforce
Disabledアップデート
$ sudo dnf update -y.NET Coreのインストール
$ sudo dnf install https://packages.microsoft.com/config/centos/8/packages-microsoft-prod.rpm -y
$ sudo dnf install dotnet-sdk-3.1 -yデプロイ
ビルドしてできた「bin\Release\netcoreapp3.1\linux-x64\」にあるpublishフォルダを「/home/my-user」に置きます。
アプリを「/var/web/sampleapp」に配置する事にします。
$ sudo mkdir -p /var/web/sampleapp
$ sudo cp -r /home/my-user/publish/* /var/web/sampleapp
$ cd /var/web/sampleapp
$ sudo dotnet SampleApp.dll以上でGCEへのデプロイは完了です。
GAE(Google App Engine)にデプロイ
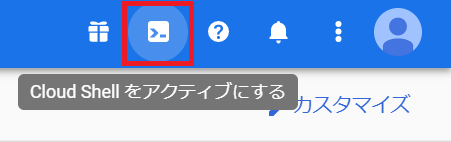
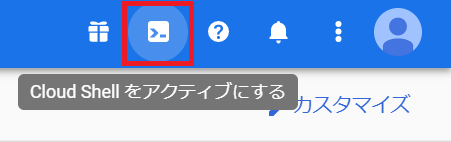
Cloud Shellの起動
「Cloud Shellをアクティブにする」を押下します。

ビルドファイルのアップロード
ビルドしてできた「bin\Release\netcoreapp3.1\linux-x64\」にあるpublishフォルダをアップロードします。
ローカルでコマンドプロンプトを起動し、「bin\Release\netcoreapp3.1\linux-x64」まで移動して以下のコマンドを実行します。
$ gcloud alpha cloud-shell scp localhost:publish cloudshell:/home/my-user --recurseDockerfileの作成
$ touch Dockerfile
FROM mcr.microsoft.com/dotnet/core/aspnet:3.1
WORKDIR /app
ADD /publish /app
ENTRYPOINT dotnet SampleApp.dll --urls=http://*:8080app.yamlの作成
$ gcloud beta app gen-config --custom
$ vi app.yaml
env: flex
runtime: custom
service: sample-appデプロイ先を指定します。
$ gcloud app deploy
[1] asia-east2 (supports standard and flexible)
[2] asia-northeast1 (supports standard and flexible)
[3] asia-northeast2 (supports standard and flexible)
[4] asia-northeast3 (supports standard and flexible)デプロイが完了すると、
Deployed service [sample-app] to [https://${PROJECT_ID}.uc.r.appspot.com]が表示されるので、このURLにアクセスすればアプリが表示されます。
GKE(Google Kubernetes Engine)にデプロイ
Cloud Shellの起動
「Cloud Shellをアクティブにする」を押下します。

ビルドファイルのアップロード
ビルドしてできた「bin\Release\netcoreapp3.1\linux-x64\」にあるpublishフォルダをアップロードします。
ローカルでコマンドプロンプトを起動し、「bin\Release\netcoreapp3.1\linux-x64」まで移動して以下のコマンドを実行します。
$ gcloud alpha cloud-shell scp localhost:publish cloudshell:/home/my-user --recurseDockerfileの作成
$ touch Dockerfile
FROM mcr.microsoft.com/dotnet/core/aspnet:3.1
WORKDIR /app
ADD /publish /app
ENTRYPOINT dotnet SampleApp.dll --urls=http://*:80Dockerのコンテナ化
$ docker build -t gcr.io/${PROJECT_ID}/sample-app:1.0 .
$ docker push gcr.io/${PROJECT_ID}/sample-app:1.0Kubernetesクラスターの作成
$ gcloud container clusters create sample-app-cluster --cluster-version=latest --num-nodes=3 --machine-type=g1-small --zone europe-west1-bdeploymentの作成
$ kubectl run sample-app --image=gcr.io/${PROJECT_ID}/sample-app:1.0 --port=80上記コマンドして実行してdeploymentを作成後、以下のコマンドを入力します。
$ kubectl get deployments
NAME READY UP-TO-DATE AVAILABLE AGE
sample-app 1/1 1 1 19s
$ kubectl get pods
NAME READY STATUS RESTARTS AGE
sample-app-69b6865df6-2c9kk 1/1 Running 0 32sserviceの作成
$ kubectl expose deployment sample-app --type="LoadBalancer" --port=80上記コマンドして実行してserviceを作成後、以下のコマンドを入力します。
$ kubectl get services
NAME TYPE CLUSTER-IP EXTERNAL-IP PORT(S) AGE
kubernetes ClusterIP 10.19.240.1 <none> 443/TCP 13m
sample-app LoadBalancer 10.19.255.134 35.205.42.220 80:31955/TCP 95sample-appのEXTERNAL-IPのIPアドレスでアクセスするとアプリが表示されます。
削除
アプリの削除
$ kubectl delete service,deployment sample-appKubernetesクラスターの削除
$ gcloud container clusters delete sample-app-cluster --zone=europe-west1-bContainer Registryの削除
$ gsutil ls
// 以下のようなものが表示されるので、それをgsutil rmに指定します。
gs://artifacts.${PROJECT_ID}.appspot.com/
$ gsutil rm -r gs://artifacts.${PROJECT_ID}.appspot.com/yamlで作成①
「GKE(Google Kubernetes Engine)にデプロイ」の番外編①です。
上記の「deploymentの作成」「serviceの作成」をyamlで実行します。
apiVersion: v1
kind: Service
metadata:
name: sample-app-service
labels:
app: sample-app
spec:
type: LoadBalancer
ports:
- port: 80
protocol: TCP
targetPort: 80
selector:
app: sample-app
---
apiVersion: apps/v1beta1
kind: Deployment
metadata:
name: sample-app
spec:
replicas: 1
template:
metadata:
labels:
app: sample-app
version: "1.0"
spec:
containers:
- name: sample-app
image: gcr.io/${PROJECT_ID}/sample-app:1.0
imagePullPolicy: IfNotPresent
ports:
- containerPort: 80yamlで作成②
「GKE(Google Kubernetes Engine)にデプロイ」の番外編②です。
「yamlで作成①」ではserviceで外部公開しましたが、ingressで外部公開します。
apiVersion: extensions/v1beta1
kind: Ingress
metadata:
name: sample-app-ingress
labels:
app: sample-app
spec:
rules:
- http:
paths:
- path: /*
backend:
serviceName: sample-app-service
servicePort: 80
---
apiVersion: v1
kind: Service
metadata:
name: sample-app-service
labels:
app: sample-app
spec:
type: NodePort
ports:
- port: 80
protocol: TCP
targetPort: 80
selector:
app: sample-app
---
apiVersion: apps/v1beta1
kind: Deployment
metadata:
name: sample-app
spec:
replicas: 1
template:
metadata:
labels:
app: sample-app
spec:
containers:
- name: sample-app
image: gcr.io/${PROJECT_ID}/sample-app:1.0
imagePullPolicy: IfNotPresent
ports:
- containerPort: 80Ingressはアクセスできるようになるまで数分掛かります。
$ kubectl get ingress
NAME HOSTS ADDRESS PORTS AGE
sample-app-ingress * 34.107.174.16 80 15m実行
kubectl apply -f sample-app.yaml削除
kubectl delete -f aspnetcore.yaml番外編① Ingressを固定IPにする
以下のコマンドでグローバルIPを作成します。
gcloud compute addresses create test-ip --global作成したグローバルUPをIngressに指定してあげるだけです。
kind: Ingress
metadata:
name: sample-app-ingress
labels:
app: sample-app
annotations: // add
kubernetes.io/ingress.global-static-ip-name: "sample-app-ip" // add番外編② アカウントとプロジェクトの確認と切り替えのコマンド
認証済アカウントの一覧
$ gcloud auth list
ACTIVE ACCOUNT
* sample1@uts-corp.co.jp
sample2@uts-corp.co.jpデフォルトアカウントの切り替え
$ gcloud auth login sample2@uts-corp.co.jpプロジェクトプロパティの一覧
$ gcloud config list project
[core]
project = hoge-appプロジェクト指定
$ gcloud config set project sample-app



ディスカッション
コメント一覧
まだ、コメントがありません