React Nativeでアプリ開発した際の覚書
はじめに
久しぶりにReact Nativeでアプリを作ろうと思いましたが完全に忘れていたのでメモしながらやりました。
はまったところ等もメモしています。
インストール
以下のコマンドを実行するだけで足りないのもインストールするか聞いてくれます
npx expo init アプリ名Genymotionのインストール
Androidのエミュレータです。以下の記事を参考にインストール。
https://miki-note.com/genymotion-installation/
注意点
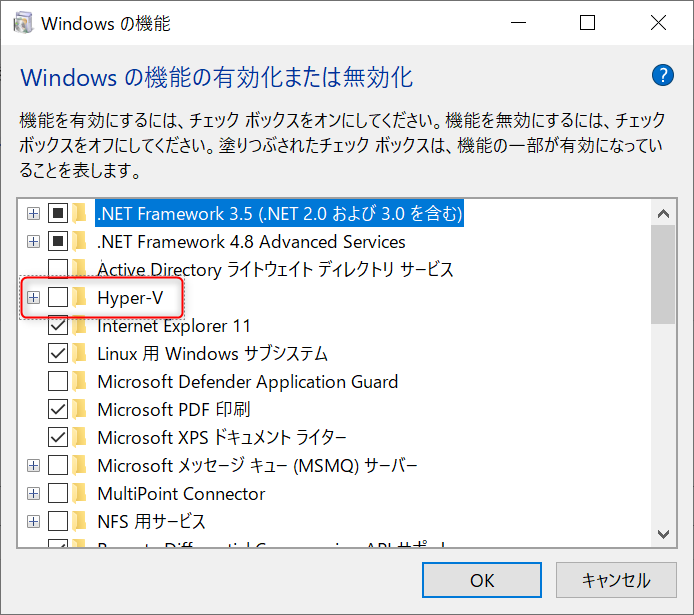
Hyper-VをオンにしているとGenymotionの起動に失敗するのでオフにしておきます。
昔もはまった記憶があるけど、今回もはまってしまいました。

起動
Genymotionを立ち上げた後に、
expo start --androidここまでやったけど、Genymotionが重すぎたので、結局android studioのエミュレータ使いました。
Androidエミュレータ内でlocalhostにfetchすると「Network request failed」になる
localhostにfetchする際は「10.0.2.2」にする必要があります。
×:fetch('http://localhost:8000/hoge').then…
○:fetch('http://10.0.2.2:8000/hoge').then…環境毎に設定を切り替えたい場合
https://github.com/expo/fyi/blob/master/config-flag-migration.md
アプリ公開時は、
npx cross-env APP_ENV=production expo build:androidみたいにやると環境変数を埋め込めます。
Play Storeへの公開
プライバシーポリシー
昔アプリ公開した時は求められなかったのに今は必須みたいです。
App Privacy Policy Generatorというジェネレータがあるので、これで作成しました。
出来上がる文も英語なのでDeepLで日本語翻訳しました。


ディスカッション
コメント一覧
まだ、コメントがありません