React Native Firebaseを試してみる4(Notifications&Cloud Messaging編)
はじめに
インストールは公式ドキュメントを見ればすぐできるので省略
NotificationsとCloud Messagingの違い
今回はNotificationsについての記事ですが、似たような機能にCloud Messagingというものがあります。
両方ともプッシュ通知をするための機能ですが、機能に若干差があります。
Notifications:Firebase Consoleに統合されているツールです。
Firebase ConsoleのCloud Messagingからプッシュ通知が可能です。
Cloud Messaging:メッセージを受信するためのクライアントAPIと、メッセージを送信するためのサーバーAPI(HTTPおよびXMPP)が含まれています。
Firebase ConsoleのCloud Messagingからはプッシュ通知できません。
公式のFAQに詳しく記載されています。
https://firebase.google.com/support/faq/
試してみる
componentDidMount() {
// tokenを取得
firebase.messaging().getToken()
.then(fcmToken => {
if (fcmToken) {
// user has a device token
console.log(fcmToken)
} else {
// user doesn't have a device token yet
}
});
// 権限があるかチェック
firebase.messaging().hasPermission()
.then(enabled => {
if (enabled) {
console.log('user has permissions')
} else {
console.log('user doesn\'t have permission')
}
});
// tokenが変更された場合
firebase.messaging().onTokenRefresh((token) => {
console.log('Refreshed FCM token: ', token);
});
// 権限を要求する
firebase.messaging().requestPermission()
.then(() => {
console.log('User has authorised')
})
.catch(error => {
console.log('User has rejected permissions')
});
// 通知が来た場合の処理
firebase.notifications().onNotification((notification) => {
// 通知チャンネルをIDの指定は必須(任意の文字列)
let displayNotification = notification.android.setChannelId('test channel');
firebase.notifications().displayNotification(displayNotification);
});
}onNotificationにプッシュ通知が来た時の処理を書きます。
displayNotificationで通知を表示できます。
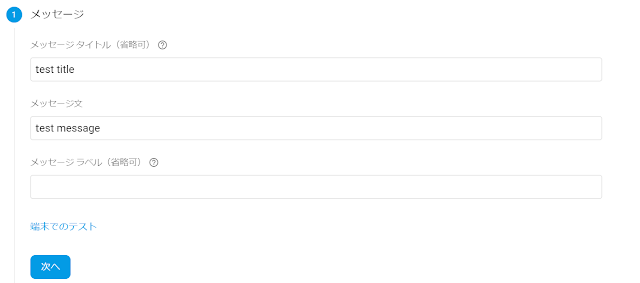
実際にFirebase Consoleからテスト送信してみます。

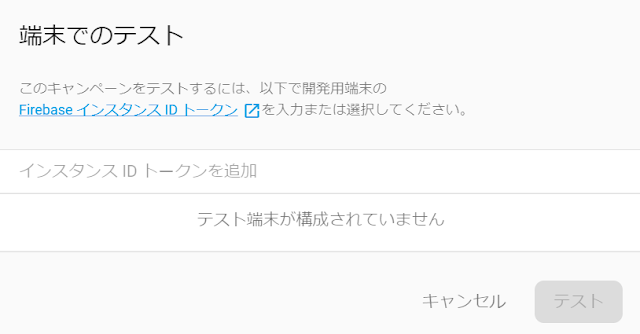
TokenはgetToken()で取得したIDを設定します。
Tokenを指定したらテストボタンを押します。

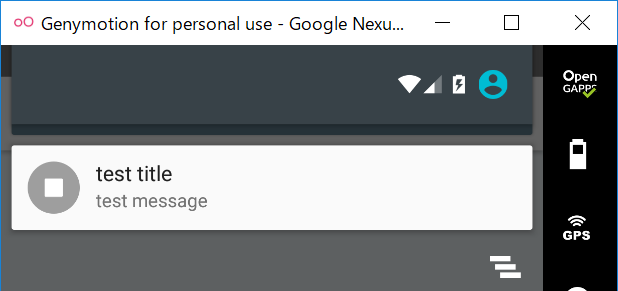
入力したメッセージが通知されています。

Cloud Messaging
以下のような感じでできるみたいです。
firebase.messaging().onMessage((message) => {
console.log(message);
});


ディスカッション
コメント一覧
まだ、コメントがありません